图片识别,人脸识别,签到小程序,借助百度AI智能识别功能 |
您所在的位置:网站首页 › 如何使用 ai 去实现人脸识别 › 图片识别,人脸识别,签到小程序,借助百度AI智能识别功能 |
图片识别,人脸识别,签到小程序,借助百度AI智能识别功能
|
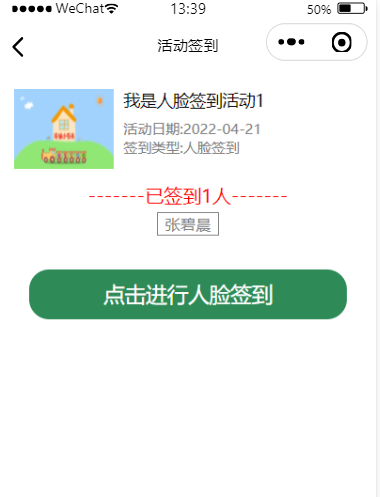
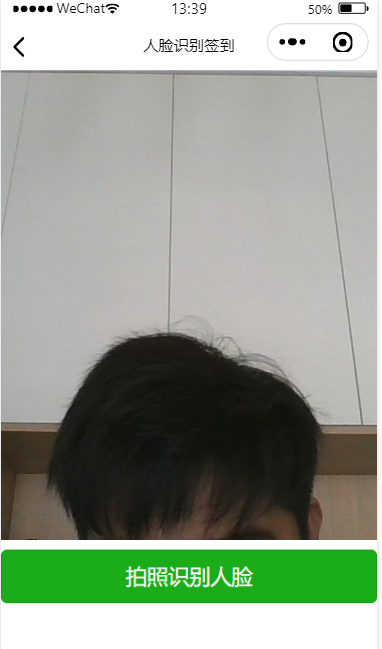
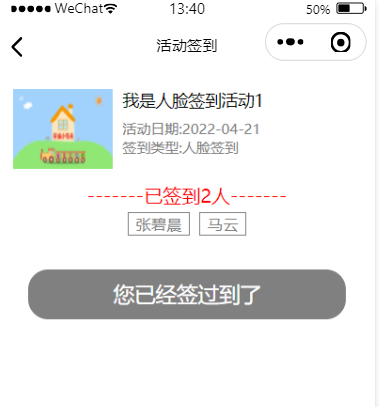
一,人脸签到效果图
我们做人脸识别签到,其实就是要拿识别的人脸和数据库里的人脸对比,相识度大于一定的值,就可以判定成功。
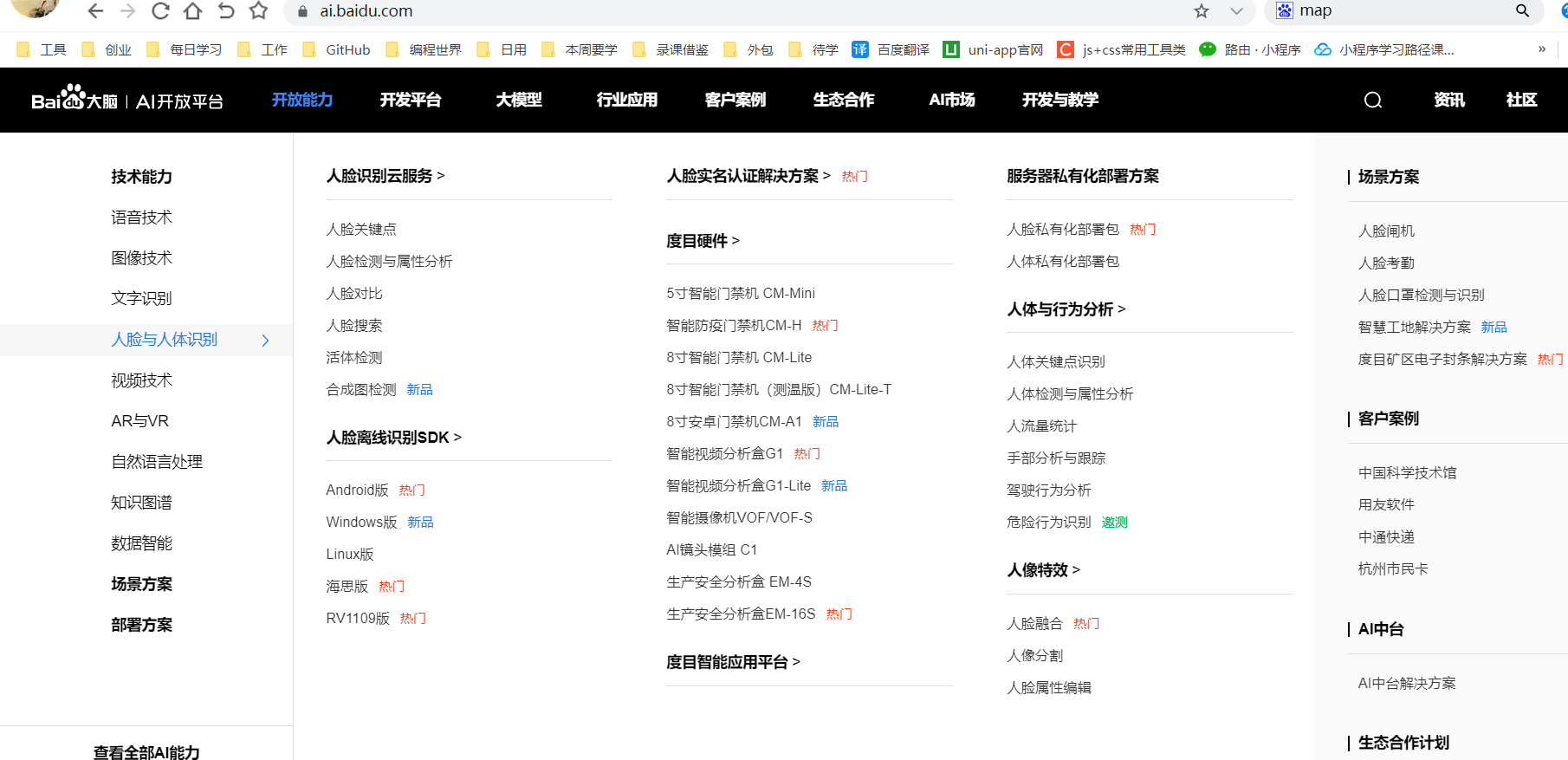
我们这里使用了百度的图片识别技术,所以在使用之前我们要现在注册百度开发者账号,官方地址:https://ai.baidu.com
注册地址:https://login.bce.baidu.com
至于如何注册,这里不需要我再教了吧,大家自行注册就行了。
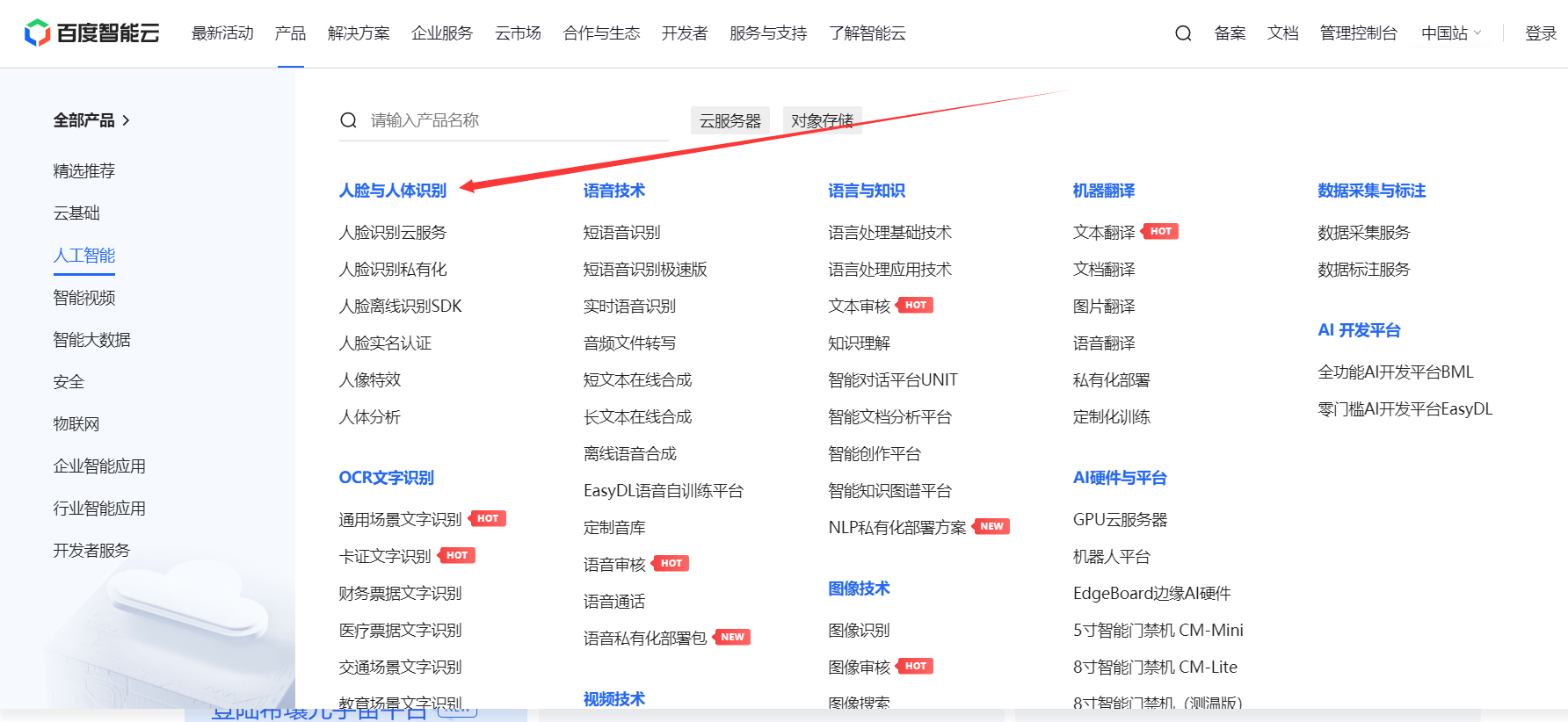
我们主要用到的是人脸识别技术
现在使用百度图片识别,必须要实名认证下。
我们这里主要使用的是百度的人脸对比功能,就是事先把要识别人的照片存到百度数据库,然后打卡时,让对应的人拍好照,和数据库里存的人脸图片进行对比,相似度达到一定数值,比如90%相似度,就可以认为识别成功,进行签到即可。
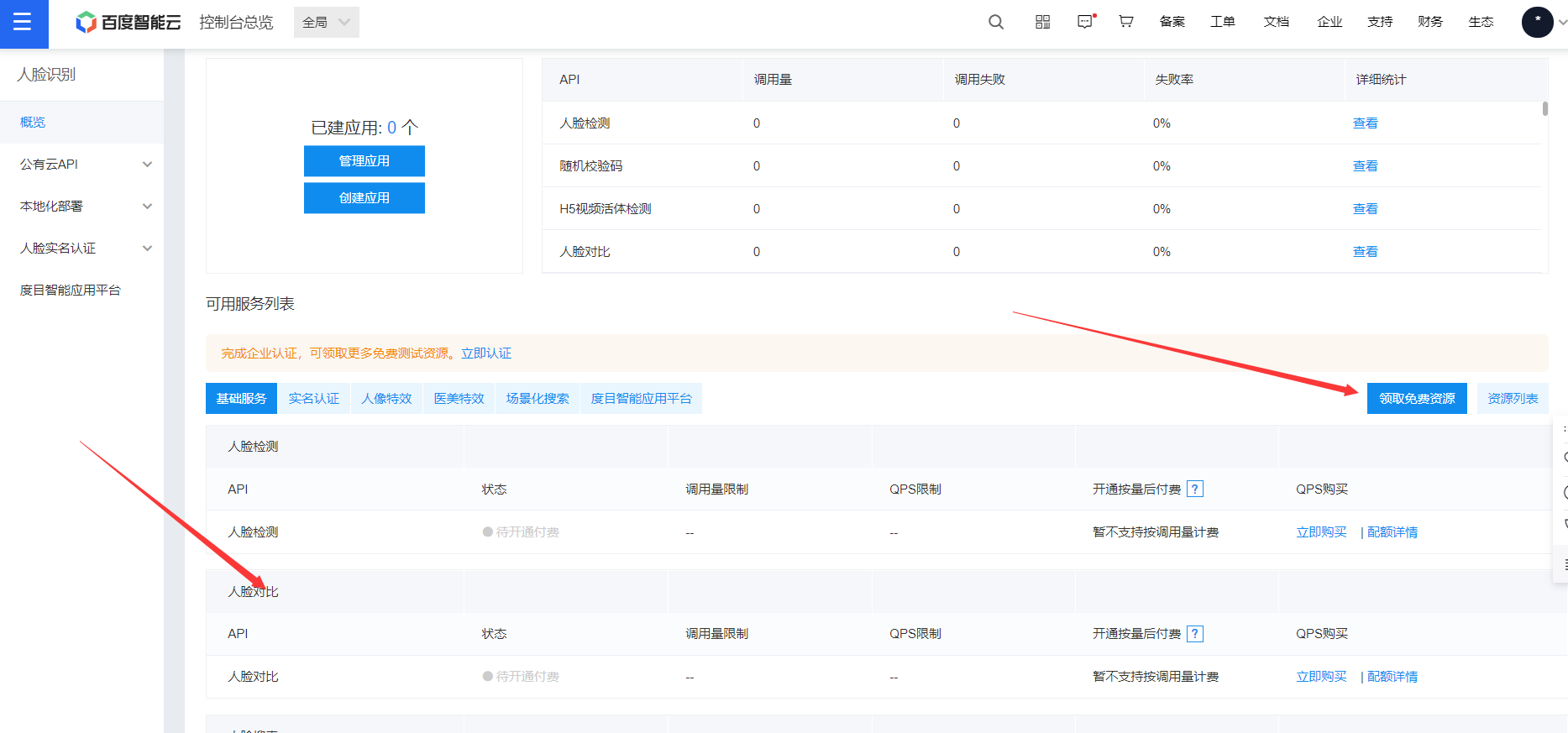
人脸识别官方文档:https://cloud.baidu.com/product/face 点击免费领取资源
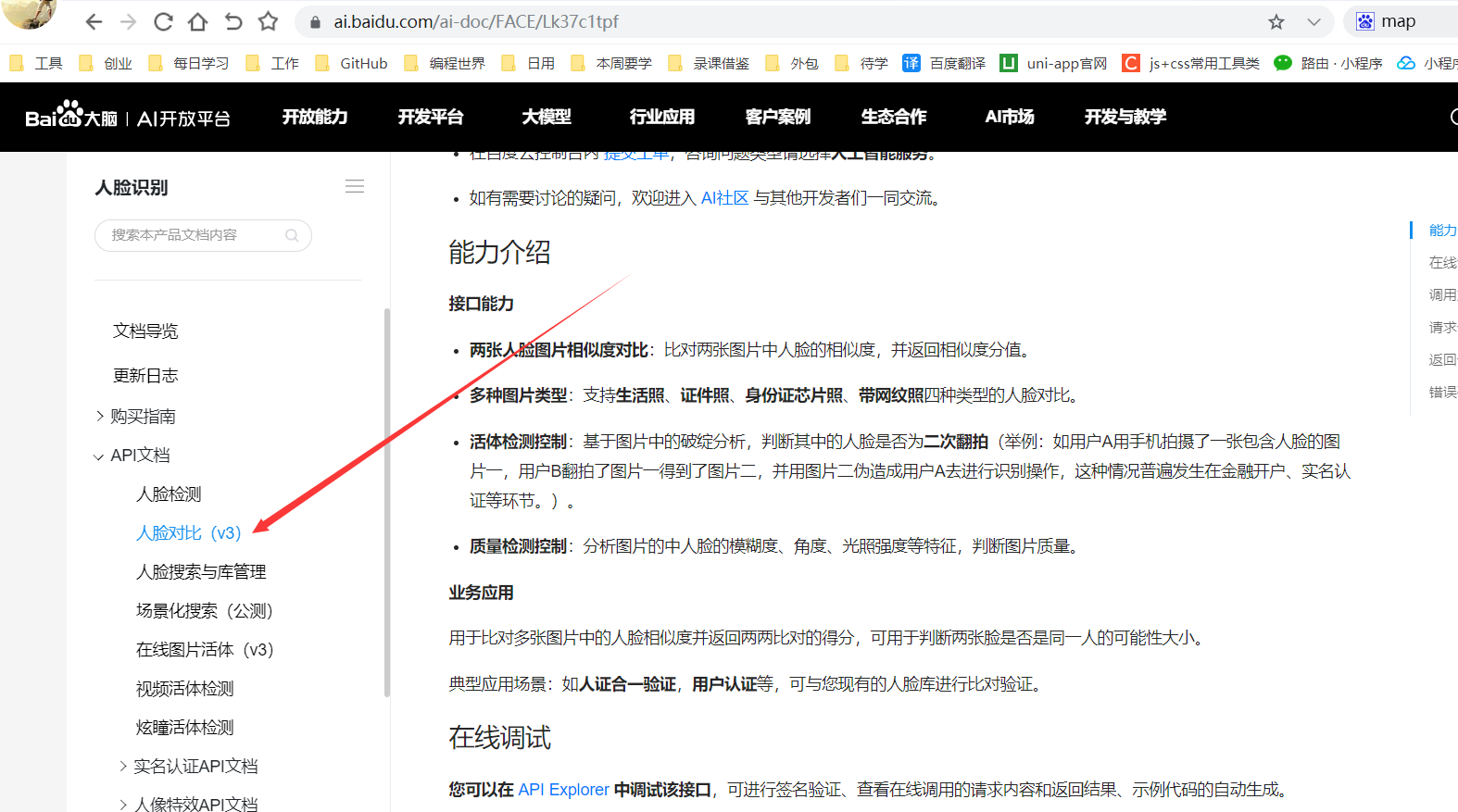
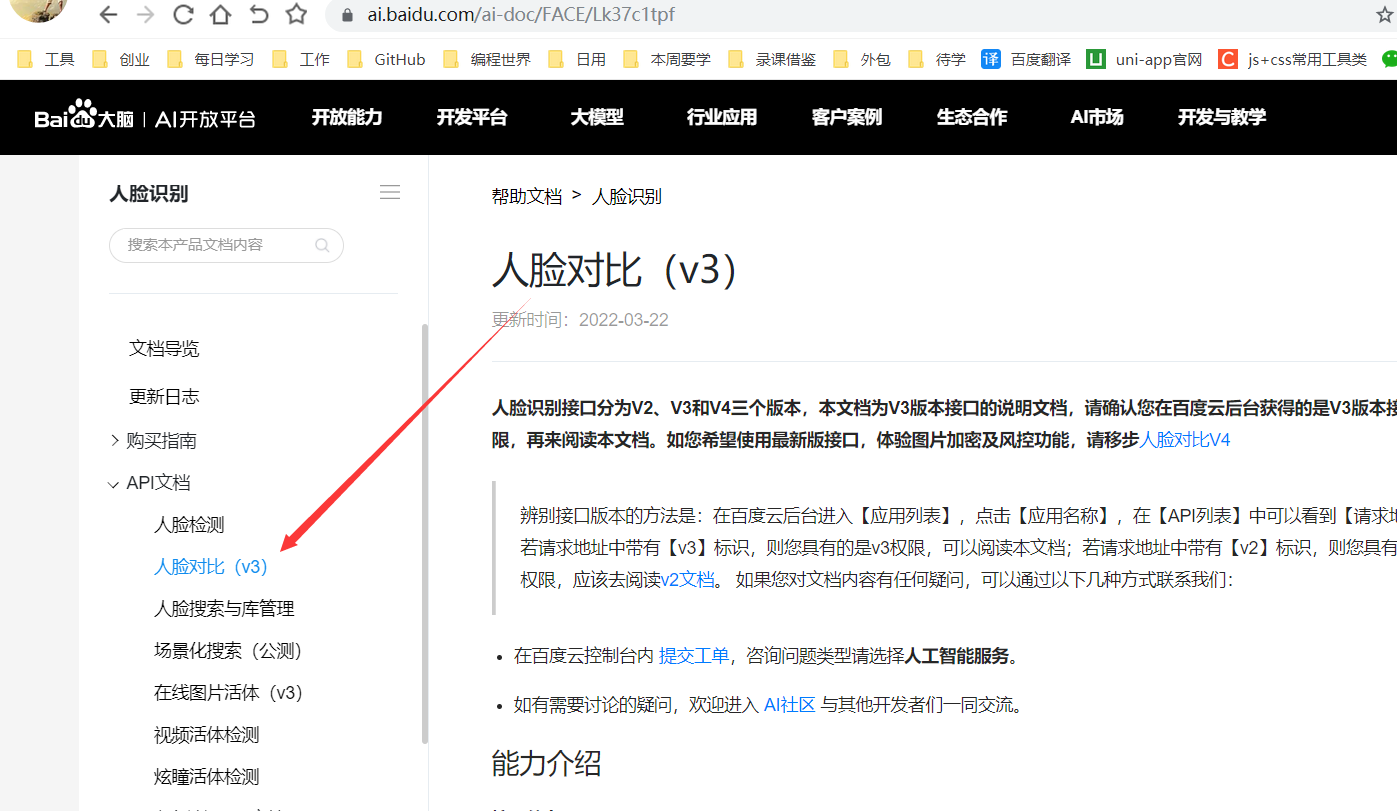
我们在自己的小程序里接入人脸识别,就必须去看百度官方的技术文档。
文档地址:https://ai.baidu.com/ai-doc/FACE/Lk37c1tpf
我们这里主要就看这个人脸对比文档。
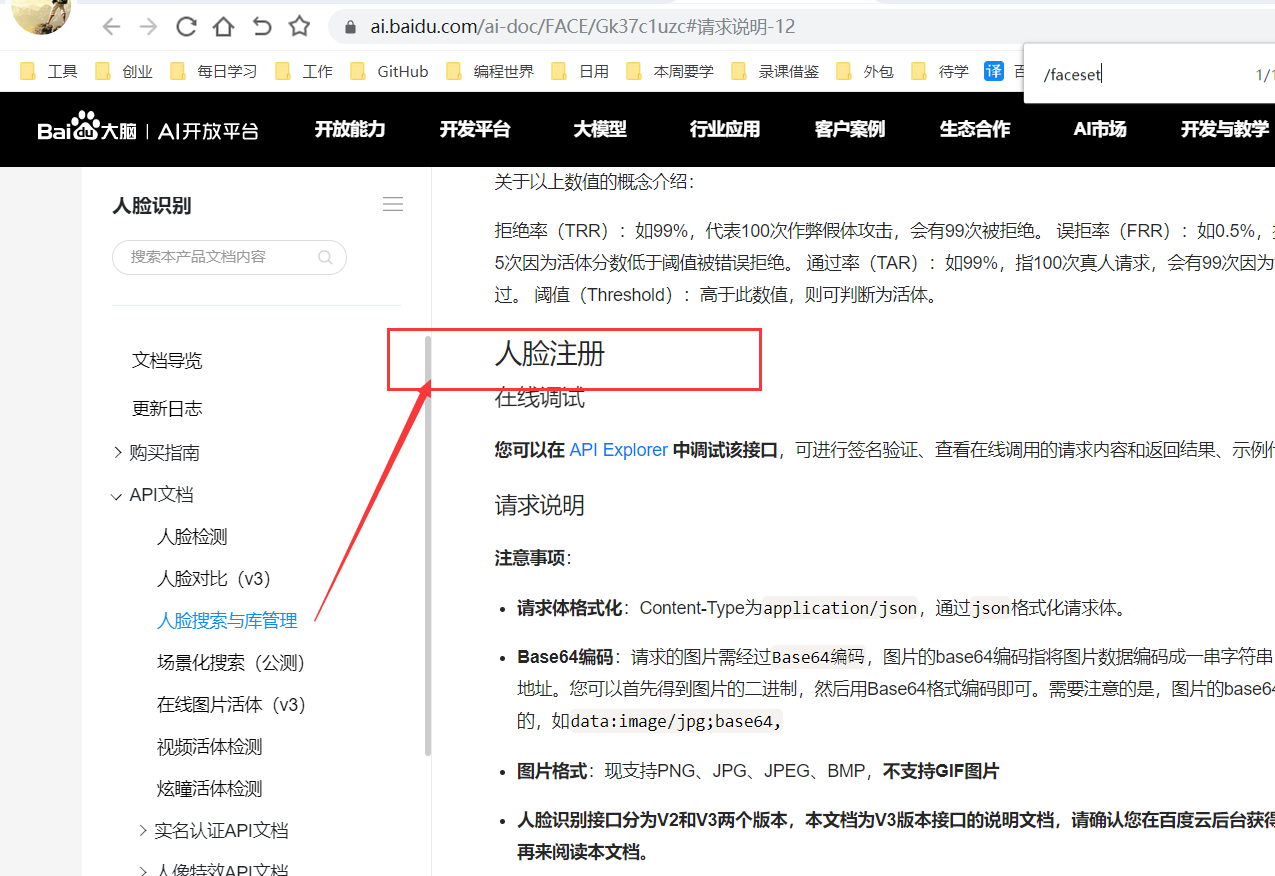
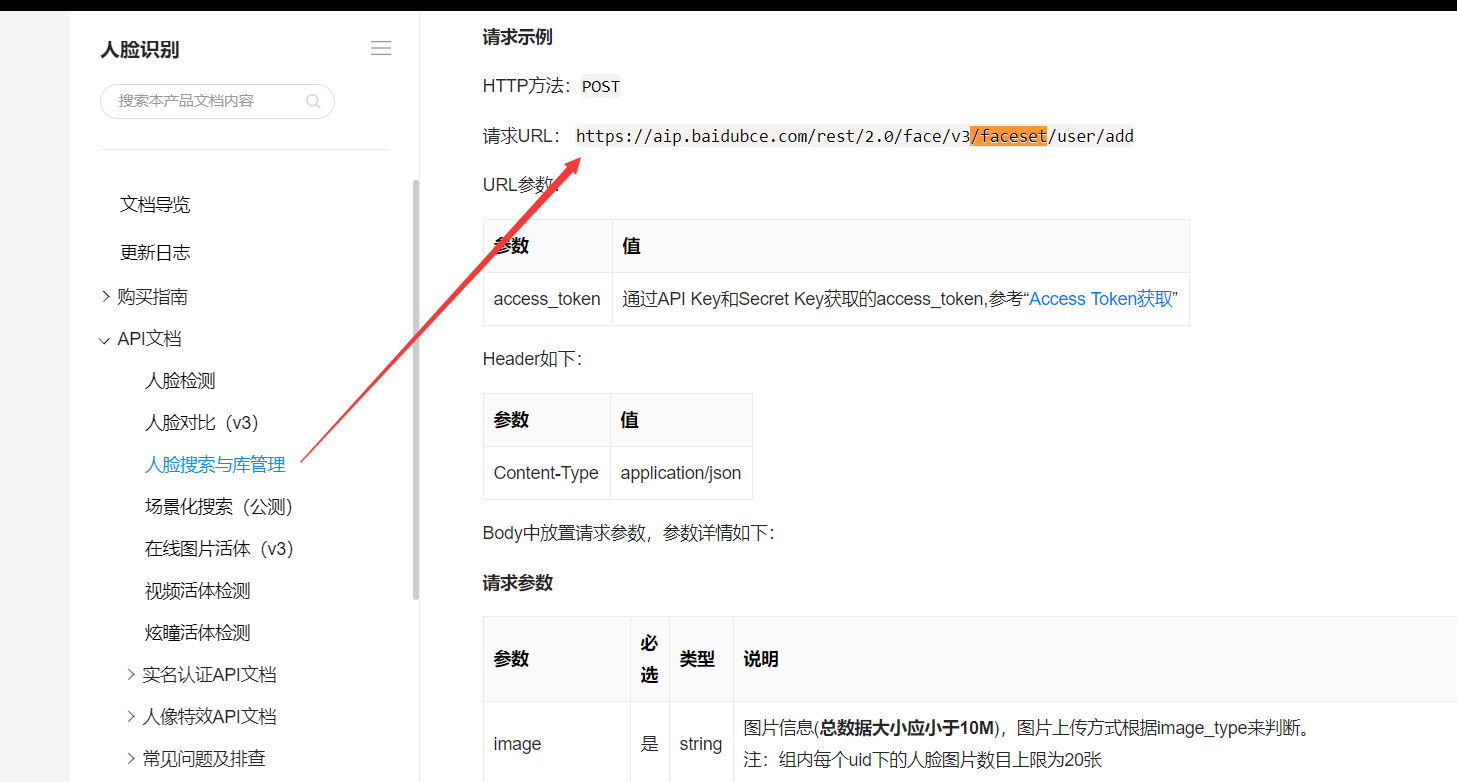
我们要想实现人脸识别,就需要一开始先在百度的可视化人脸库里注册人脸,要调用的接口如下。
我们后面做的所有操作,基本上都要获取这个。
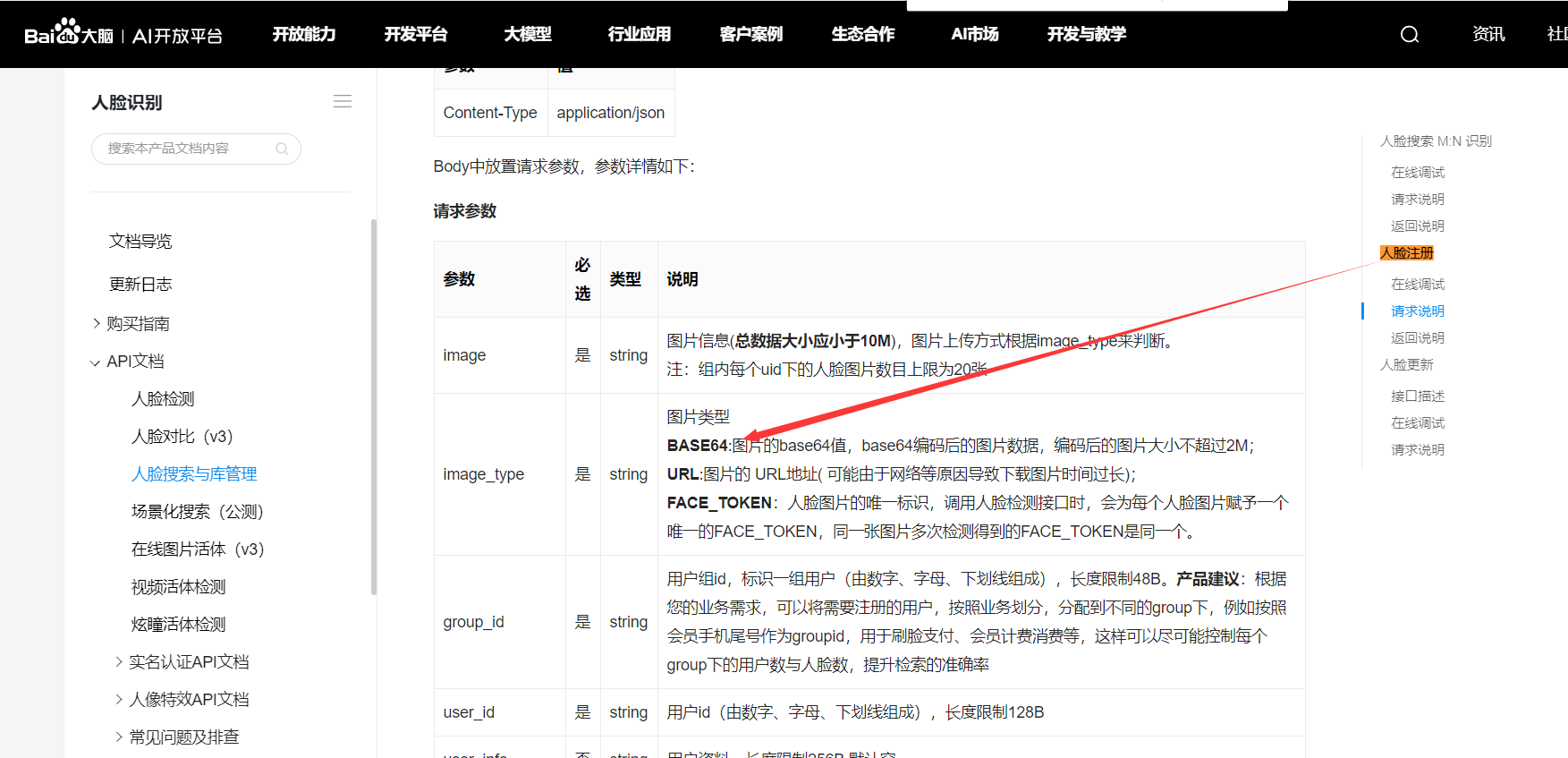
第二步和第三步要同时进行,所以我把代码放到下面第三步 3-2-3,注册人脸到百度人脸库我们在拍照以后,获取到图片,并通过 wx.getFileSystemManager().readFile()方法把图片转换为base64,因为百度需要这样格式的数据
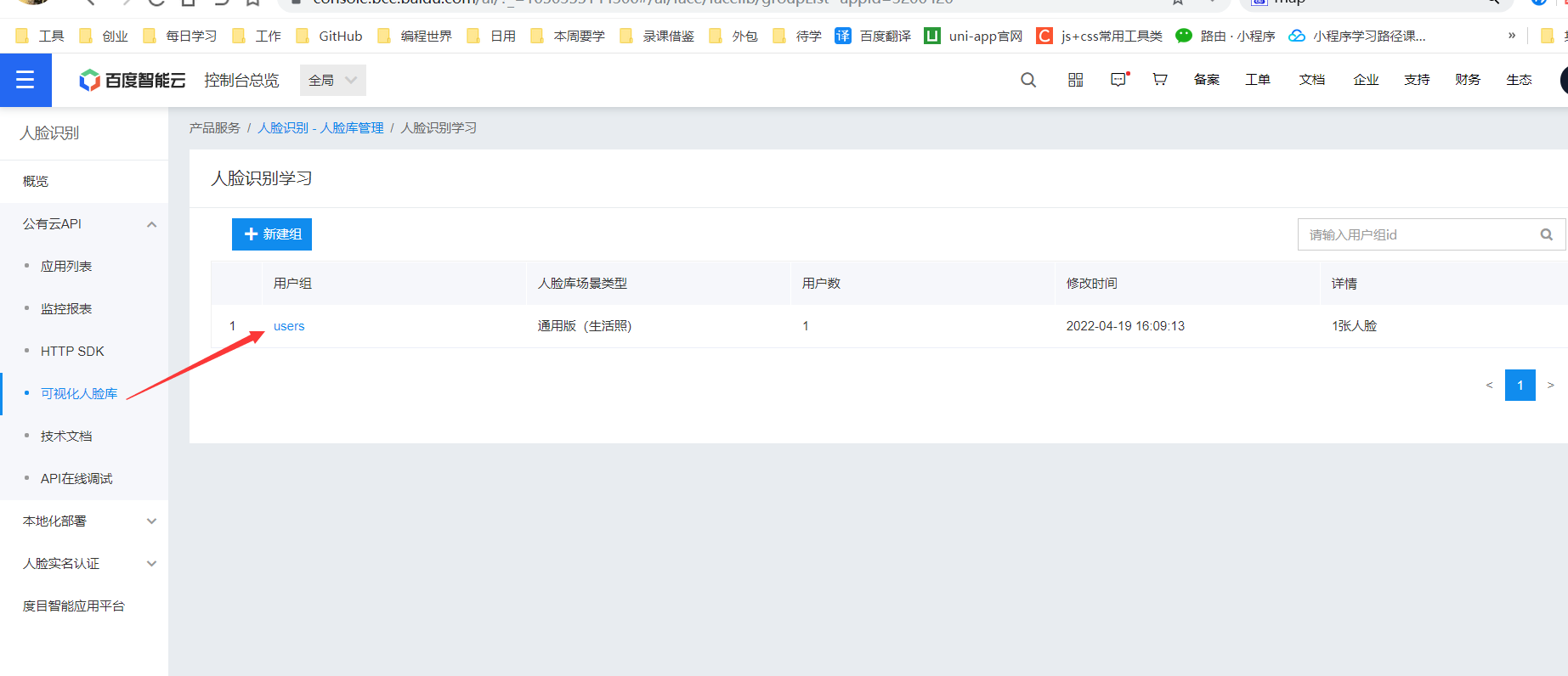
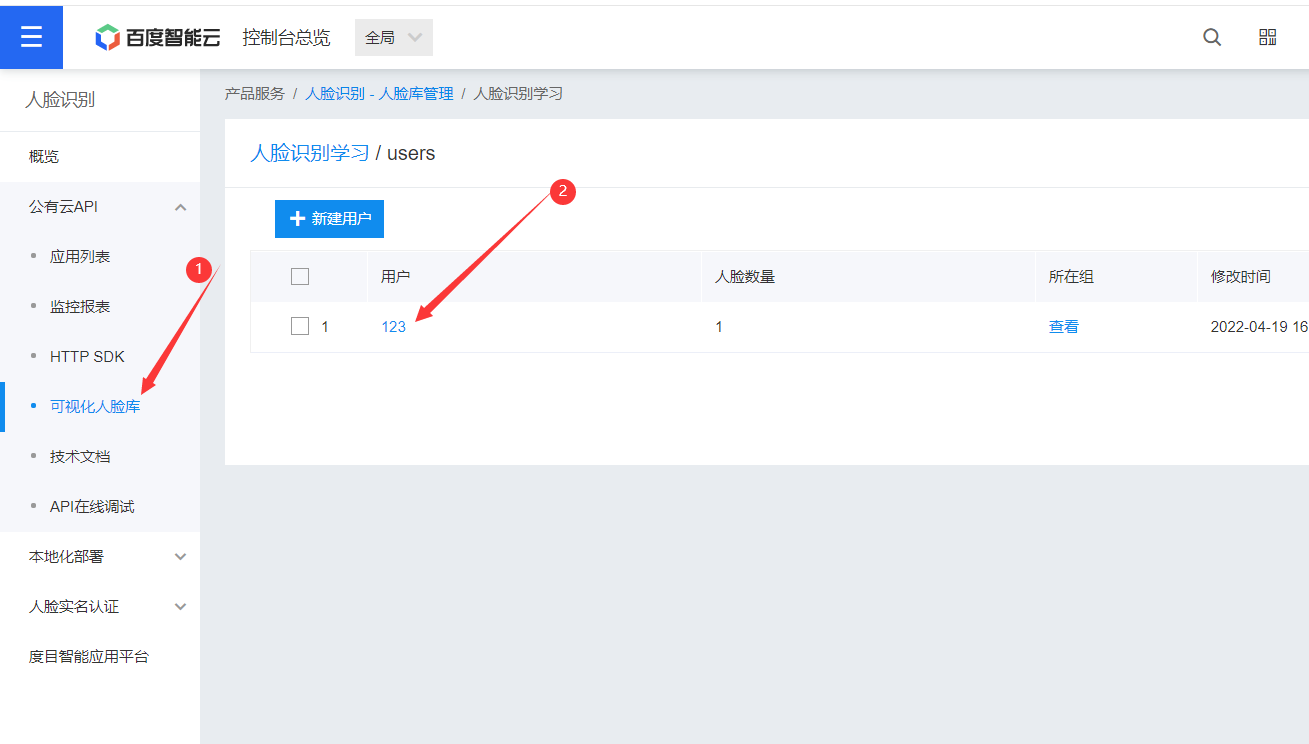
这几个参数,要记得换成自己的 group_id: 'users', //自己建的用户组id user_id: app.globalData.userInfo.phone, //学号或者用户电话能唯一标识用户的 user_info: app.globalData.userInfo.name //存储用户姓名我们注册完以后,可以在百度人脸库里看到这条数据,可以看到我们创建的users表。
我们进入百度的控制台,找到如下的类目
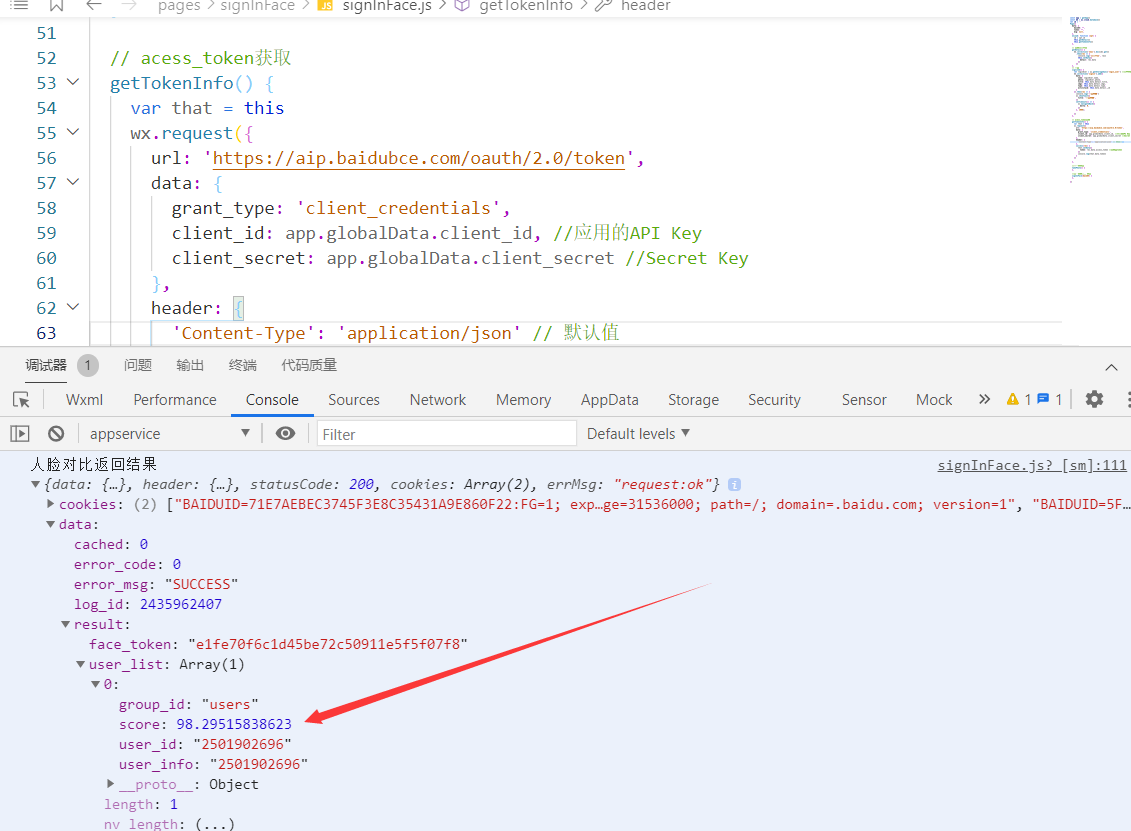
我们上面注册好人脸以后,接下来就可以使用人脸打卡功能了。 使用之前还是第一步,获取acess_token 4-1,获取acess_token // acess_token获取 getTokenInfo() { var that = this wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token', data: { grant_type: 'client_credentials', client_id: app.globalData.client_id, //应用的API Key client_secret: app.globalData.client_secret //Secret Key }, header: { 'Content-Type': 'application/json' // 默认值 }, success(res) { that.setData({ token: res.data.access_token //获取到token }) console.log(that.data.token) } }) }, 4-2,人脸比对核心代码如下: //拍照并编码 takePhoto() { let that=this const ctx = wx.createCameraContext() ctx.takePhoto({ quality: 'high', success: (res) => { //图片base64编码 wx.getFileSystemManager().readFile({ filePath: res.tempImagePath, //选择图片返回的相对路径 encoding: 'base64', //编码格式 success: res => { //成功的回调 that.signInFace(res.data) } }) } }) }, //上传人脸进行 比对 signInFace(base64) { var that = this if (base64 != "") { wx.request({ url: 'https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=' + that.data.token, method: 'POST', data: { image: base64, image_type: 'BASE64', group_id_list: 'users' //自己建的用户组id }, header: { 'Content-Type': 'application/json' // 默认值 }, success(res) { console.log("人脸对比返回结果", res) if (res.data.error_msg == "match user is not found") { wx.showModal({ title: '签到失败', content: '请先注册人脸才可以人脸使用', }) } if (res.data.error_msg == "SUCCESS") { that.setData({ msg: res.data.result.user_list[0].score, }) // console.log(res) if (that.data.msg > 80) { //相似度大于80 console.log('人脸识别成功') } else { wx.showToast({ title: '人脸识别失败', }) } } else { wx.showToast({ title: '人脸识别失败', }) } } }); } if (base64 == "") { wx.showToast({ title: '请重试', icon: 'loading', duration: 500 }) } },我们执行代码以后,会返回一个相识度,我这里规定相识度80%以上即为同一个人。
|
【本文地址】
 如我们识别的结果是98.295%,所以这里就可以认定为签到成功
如我们识别的结果是98.295%,所以这里就可以认定为签到成功




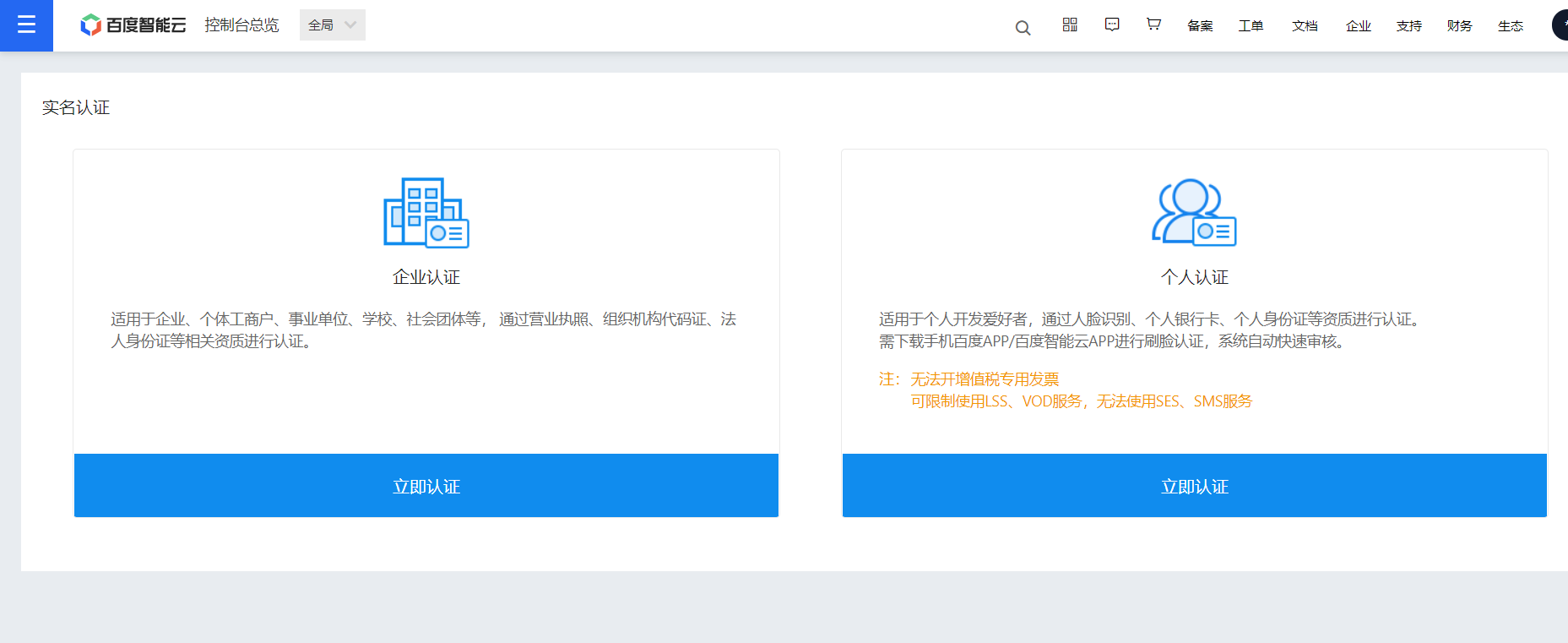
 根据自己的情况选择认证方式
根据自己的情况选择认证方式
 学习的话,只需要个人认证即可。
学习的话,只需要个人认证即可。

 估计百度是在为后期收费做准备,但是目前还有免费资源可以领取。既然可以白piao就先领取免费的。即便后期收费了,咱们学习使用估计也用不了太多,几毛钱的估计就够咱们学习用的了。
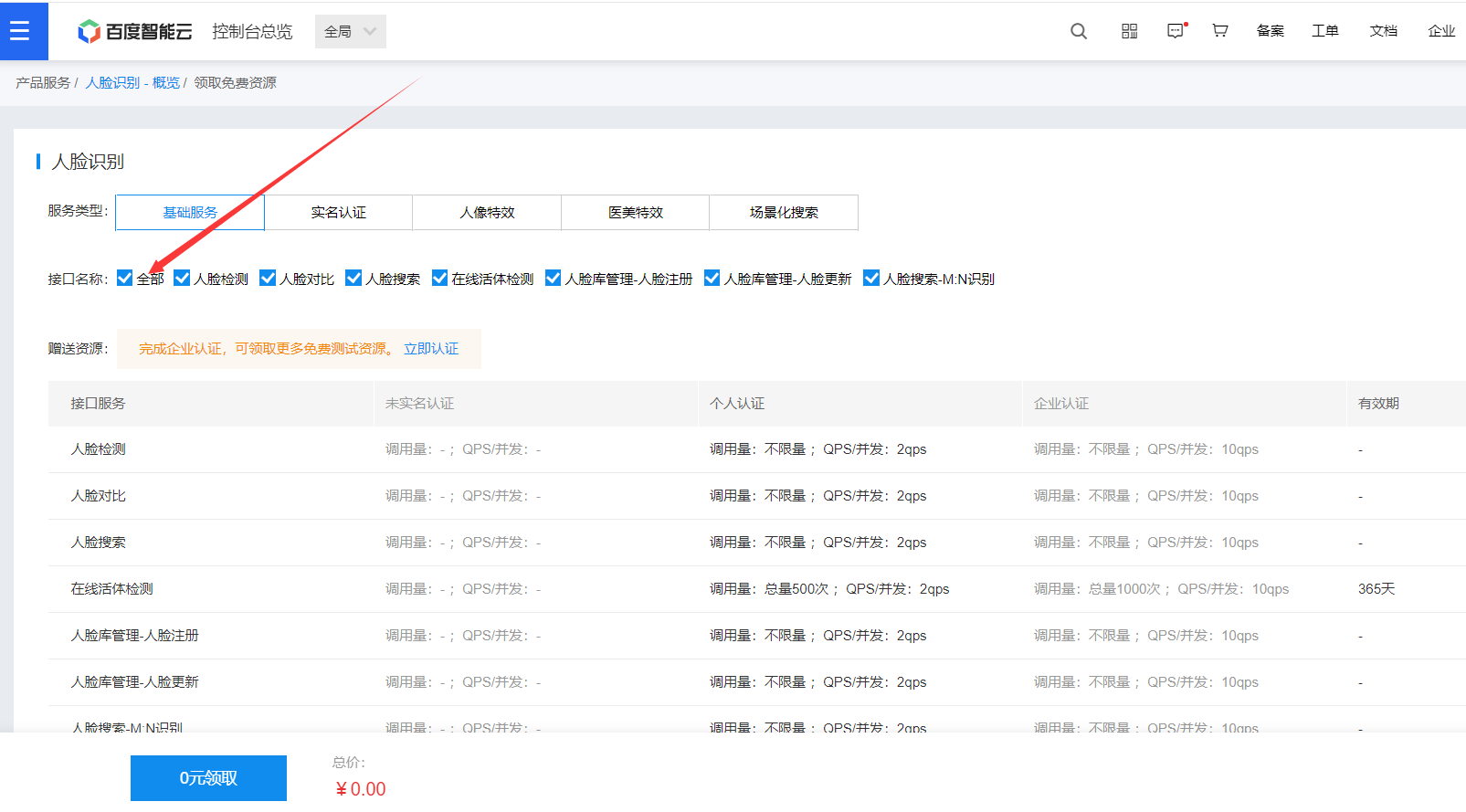
估计百度是在为后期收费做准备,但是目前还有免费资源可以领取。既然可以白piao就先领取免费的。即便后期收费了,咱们学习使用估计也用不了太多,几毛钱的估计就够咱们学习用的了。 既然免费,当然全部领取了啊。
既然免费,当然全部领取了啊。
 领取完,耐心等待生效即可。如果你在学习的时候,不能在免费领取了,那就花几毛钱付费下也行的,基本上几毛钱就够咱们学习使用了。
领取完,耐心等待生效即可。如果你在学习的时候,不能在免费领取了,那就花几毛钱付费下也行的,基本上几毛钱就够咱们学习使用了。
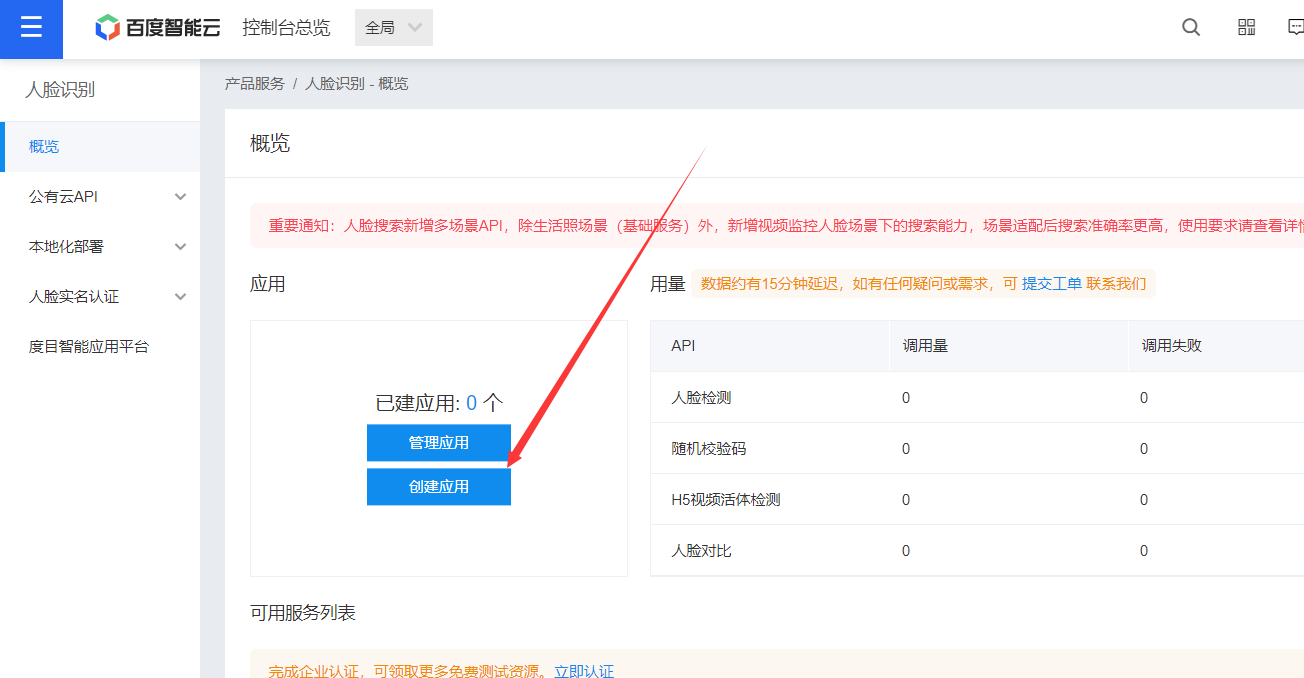
 上面该领的都领完以后,我们就来创建应用吧。
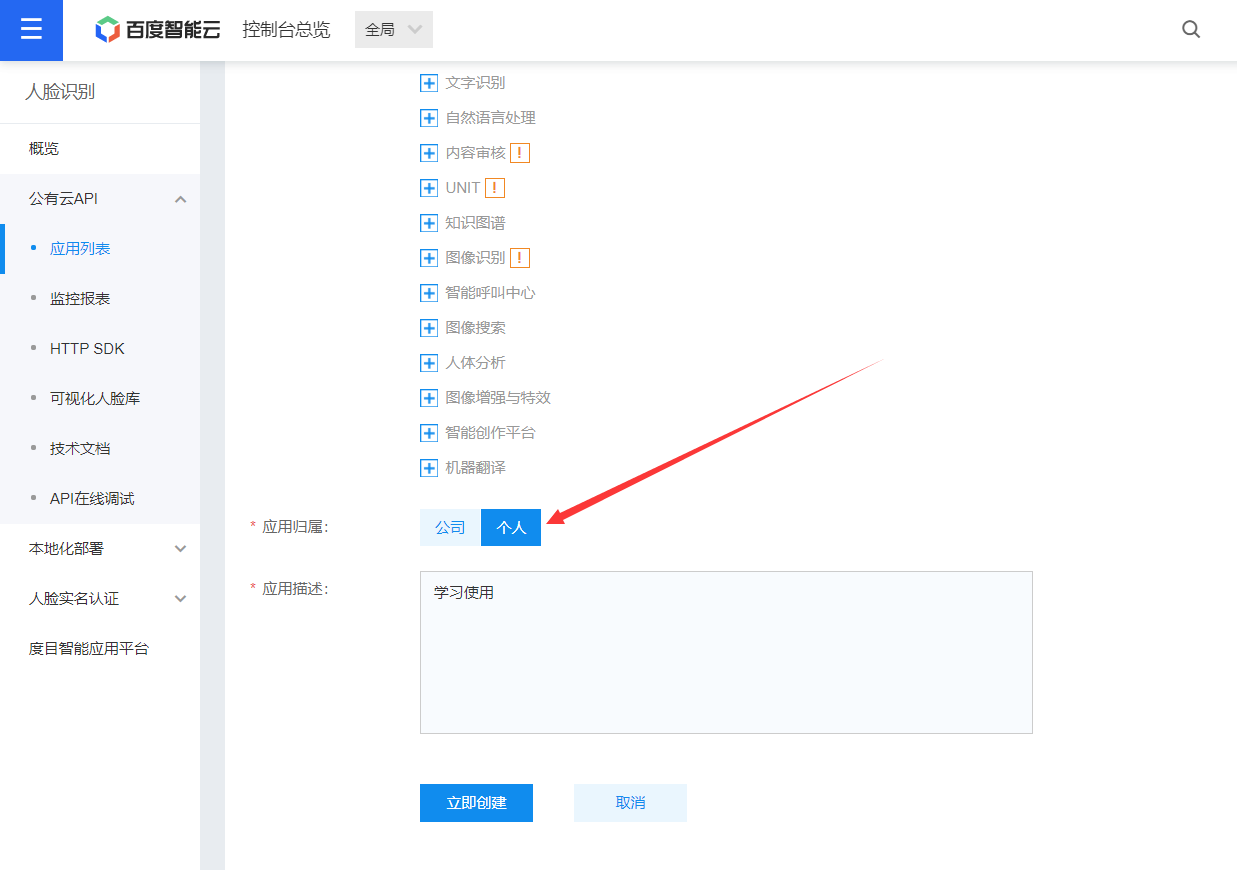
上面该领的都领完以后,我们就来创建应用吧。
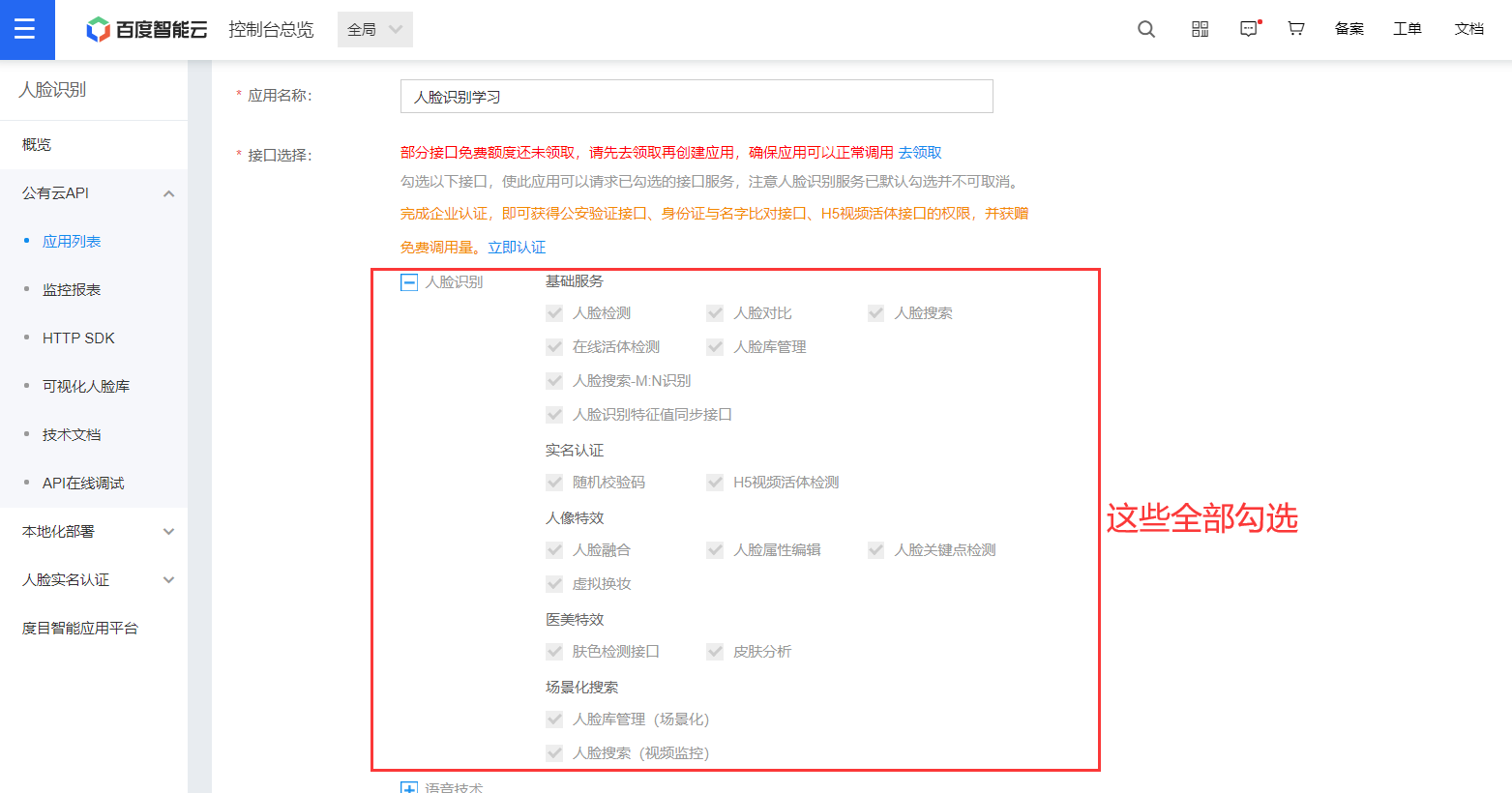
 默认人脸识别相关的都已经勾选了
默认人脸识别相关的都已经勾选了
 选个人即可。
选个人即可。
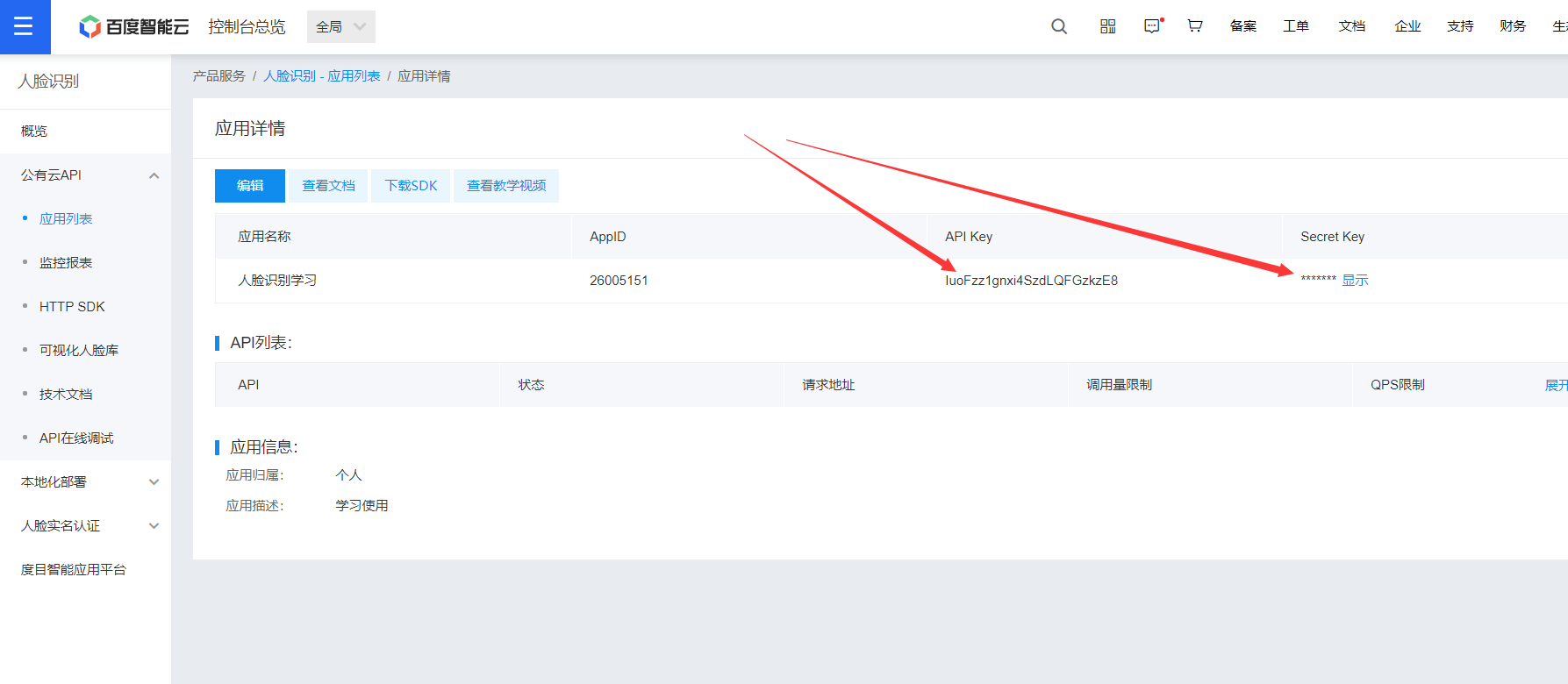
 创建好以后,下面两个东西我们后面会用到,知道在哪里即可。
创建好以后,下面两个东西我们后面会用到,知道在哪里即可。

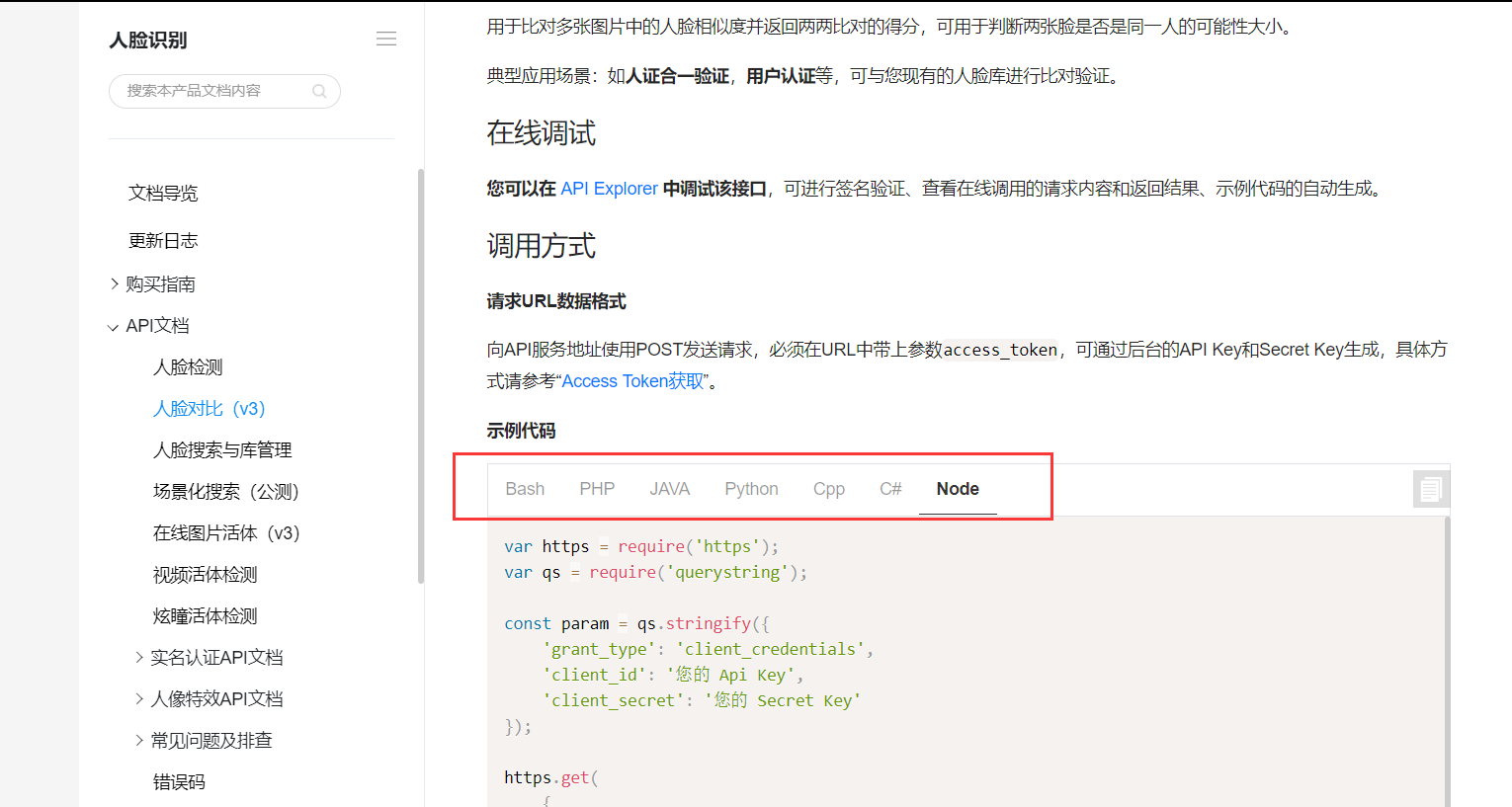
 官方文档里并没有给出小程序里如何调用的代码。
官方文档里并没有给出小程序里如何调用的代码。
 所以接下来的学习要跟紧石头哥的脚步,石头哥手把手的带大家实现小程序端的调用。
所以接下来的学习要跟紧石头哥的脚步,石头哥手把手的带大家实现小程序端的调用。
 在调用这个之前,我们需要先去获取对应的acess_token,所以接下来我们要做的第一步就是获取acess_token
在调用这个之前,我们需要先去获取对应的acess_token,所以接下来我们要做的第一步就是获取acess_token 所以我把源码贴出来给到大家,client_id和client_secret记得换成你自己的。
所以我把源码贴出来给到大家,client_id和client_secret记得换成你自己的。 对应的代码如下:
对应的代码如下:
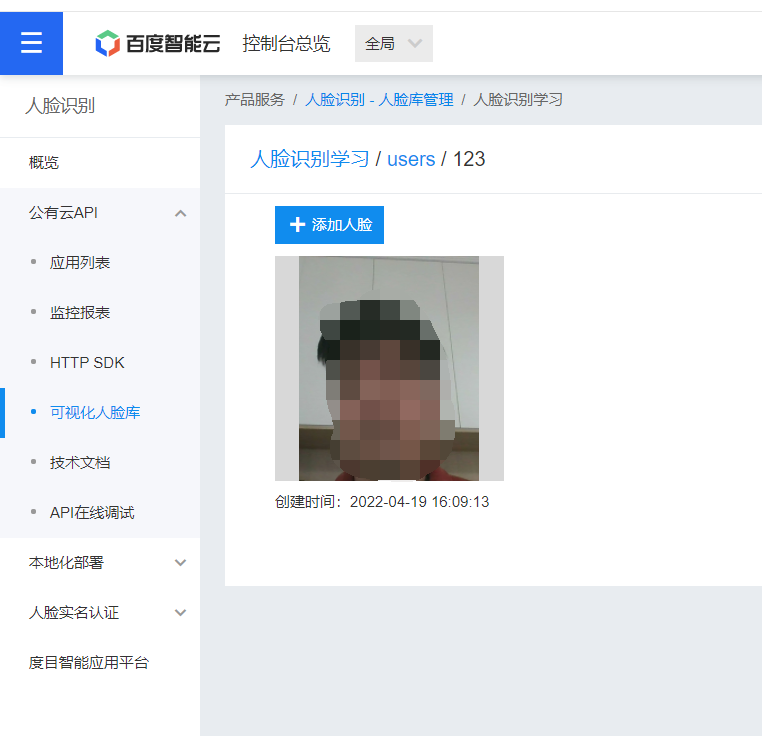
 然后点开用户123,就可以看到他注册的人脸照片。
然后点开用户123,就可以看到他注册的人脸照片。

 看日志可以知道我们的相识度是98.295%,所以这里就可以认定为签到成功
看日志可以知道我们的相识度是98.295%,所以这里就可以认定为签到成功